Single page applications fit all website content within one page. They offer a smooth user experience and reduce the load time. But how are they developed? What are single page application examples? etc. etc. Let us try and find an answer to all questions related to Single Page Applications or SPA.
Have you ever thought about how cool it would be to enjoy this same flow when browsing the web? You can do exactly that by building single page applications, or SPAs, instead of traditional multi page websites (MPAs).
What is a single page application?
A single page application, or SPA, is a web solution that renders JS code directly in a browser and includes no page reloads during a user’s journey. Its initial purpose is mobile experience optimization; SPA creates a native-like experience right within the user’s mobile browser. After opening the page for the very first time, all the data is loaded automatically.
Replacing pages with states
In MPAs, users switch between separate pages to access the content they are looking for. But in SPAs, users are taken to different states of a single page.
Clicking a link or button in a SPA won’t reload the page. The browser only displays a certain state of the page, and when prompted, only the requested content is changed. The rest remains the same.
This feature is possible due to AJAX, which enables the client to communicate with the server without reloading the page. We’ll go deeper into how SPAs work a bit later in this article
Check Gmail, Trello or even your Facebook newsfeed. All these are examples of single-page web solutions.
Talking about a single page application, it literally means that an app has only one page. This single HTML page delivers dynamic updates and decreases server load significantly. As a result, the website owner profits in 3 different areas:
- Load speed and responsiveness – all the content is downloaded automatically at the beginning so a user doesn’t have to wait after clicking each button on the website
- Straightforwardness – an SPA model creates a linear experience that isn’t interrupted by obstacles like poor connection or outdated software
- User experience – users expect your website to react to their queries in no more than 2 seconds and if your website answers quickly, you meet their requirements and contribute to the overall UX
SPA vs MPA: the difference between a single page and a typical website
The MPA, or multi-page app, or a typical website we’re all used to, requests a new HTML page from a server after each action on the website. It leads to numerous requests processing and hustling between client-side and server-side. Now let’s see how SPA differs.
As we discovered earlier, SPA uses AJAX technology. That’s the set of techniques that allow refreshing only a part of the app instead of the entire web app. SPA sends an AJAX request to the server, gets JSON data back from the server and renders certain parts of the web page directly in the browser.
That’s quite a challenge to pick a design pattern that meets your needs in the best way. So we’ve structured the critical differences that may matter for your project.
|
|
SPA |
MPA |
|
Speed |
Initial load takes longer than in case of MPAs, but further usage of the app is seamless and faster |
Loads slower and reloads each time when the user clicks on any button |
|
Security |
Prone to hackers’ attacks, however, security can be improved with the right approach |
Require a thorough approach to protect each separate page of the website |
|
Development process |
Reusable back-end code and completely separated back-end and front-end development |
Numerous dependencies between front-end and back-end |
|
JavaScript dependencies |
Are present so depending on the type and version of a browser, problems may occur with an initial load |
No JS dependencies |
|
Link sharing |
One single link to the entire app, however, deep linking allows linking to a specific piece of content |
A separate link for every page of the MPA |
|
User experience |
Responsive, uninterrupted and mobile-friendly |
Better information architecture |
|
Examples |

Which projects are SPAs good for? – Any!
Well, not literally. It’s probably pretty obvious that an e-commerce website or a marketplace will never fit a single page. Their main features rely on their multi-page design.
But SPA technology can provide nearly endless possibilities. Just take a look at the variety of web apps you are almost certainly using every day. You may not have even realized they are built as single page applications!
Gmail
Google’s free email service fits within a single page. When you browse through your inbox or drafts, when you compose a new letter, read a recent email, even chat with someone in hangouts…you never leave the initial page. See for yourself next time you check your email. You never have to wait for the app to reload the page.
Google Maps
Google’s legendary maps application is also single page. While it can take some time to load the first time, after that, it responds instantly. The page never reloads, even if you request an optimal root for two cities on opposite sides of the globe. Even so, every page state can be shared via a deep link, a feature users definitely appreciate. The back button even returns you to the location you previously viewed.
Even good old Facebook is a partially single page app. Remember the news feed? You can scroll through it forever, and it continuously requests the next several posts from the server, all without reloading the page. Chat, checking your list of friends online, and viewing recent notifications can all be done from a single page. Facebook’s newsfeed offers a smooth user experience.
It is widely accepted that the SPA is quicker and easier to build. At the same time, users benefit from using it. Behind each concept lies a specific data protection approach, and development processes differ. Just click through the single page application examples we’ve provided to collect some more components of the puzzle we gather here. One of the greatest recent SPA products is the AirPods Pro website: the remarkable design, intuitiveness, and responsiveness highlight the SPA concept in the best way possible.
Single page application: the good and the bad
Why did SPA attract so much attention? And if they are so cool, why didn’t all the existing websites migrate to a single-page concept?
Advantages of a single page app
- User experience enhancement
Constant page reloading is annoying, boring and time-consuming. For the restless Internet wanderers that may turn to your clients, poor website experience is an obvious reason to abandon it.
No visitors – no customers – no income or business growth.
The contribution to user experience is the biggest advantage of a single page application. As we’ve mentioned above, page load speed and web app performance with poor internet connection are the very first things we’d like to draw your attention to.
Remembering that a 1 second of delay may cost billions of dollars, that’s a serious reason to implement the SPA model.
- Cross-platform concept
SPA is the best way to demonstrate how the cross-platform approach works. It looks and works well on any operating system, in any browser. This fact is profitable for both a software engineer and a typical user. Developers build a single codebase that runs in any browser; users can enjoy the adaptable app layout on any device.
- Effortless debugging
Thanks to the technologies that allow building a great SPA, debugging within Chrome is a piece of cake. Well, maybe not as delicious as we would like it to be but pretty easier comparing it to the multi-page app debugging.
Disadvantages of a single page application
- Initial load time
We have heard positive things about page load time. However, we haven’t discussed the speed of the initial load that may be depressing, it takes a lot of time to load the entire website when you open it for the first time. This may become the reason for a potential customer to click a Close button and never come back.
- SEO suffers
Search Engine Optimization for a SPA may be quite a challenge. If you are interested in a high ranking for the website, then you’d need to think twice before choosing a single page approach.
Here are 3 main things that cause SEO issues:
- Lack of unique links
A single page app places all content within one page; a lack of unique links negatively affects SEO and makes it difficult to optimize the website for marketing purposes.
- Limited semantic kernel
It is hard to pack a single-page website with an abundance of keywords, but that’s essential for SEO. There is a way to overcome this problem: deliver better content and focus on meta-descriptions, tags, and anchors.
- Indexation
In the past, Google bots weren’t able to render the dynamic content of single-page apps correctly. Crawling a page, they identified HTML containers with nothing inside.
- Analytics troubles
Google Analytics provides information based on each new page load. Since there is only one initial page load in a SPA, the model makes it hard to measure website statistics. Connecting this point to the previous one, even if you see that something is wrong with SEO, it’s hard to build the correct statistics to find out what’s going on.
- Link sharing
As we’ve mentioned above, there is only one link that guides us through the entire SPA. Thus, sharing a specific piece of content becomes challenging. You can only add the link to the single-page website. There’s a way to avoid this issue by using deep linking methods to lead users to specific pieces of content.
- Navigation and browser history
Along with that, another problem emerges. A user cannot go back and forth within the SPA: the browser buttons will take you to the page loaded previously but not to the previous state of SPA. For navigation troubles, you can use the HTML5 History API as a cure.
Consequently, the trouble may occur when you check your browser history to find a specific page with valuable information: you see only the link to the entire SPA and finding the element that won your interest takes some time.
- Security issues
As a fully JavaScript-based app, single-page solutions are highly sensitive to Cross-Site Scripting (XSS) attacks. XSS is the way to insert malicious scripts to the forms of your website. Securing the app’s endpoints and employing specific techniques for SPA security, your development team can prevent XSS attacks.
How to build a single page app?
In this section let’s take a look at the 3 cornerstones of a high-quality single page app: Team, Tools and Time. To produce a solution that attracts the attention and investments, creates a reliable sales channel and isn’t down each time more than 100 visitors use it, you need to make sure these 3 components are connected and harmonized.
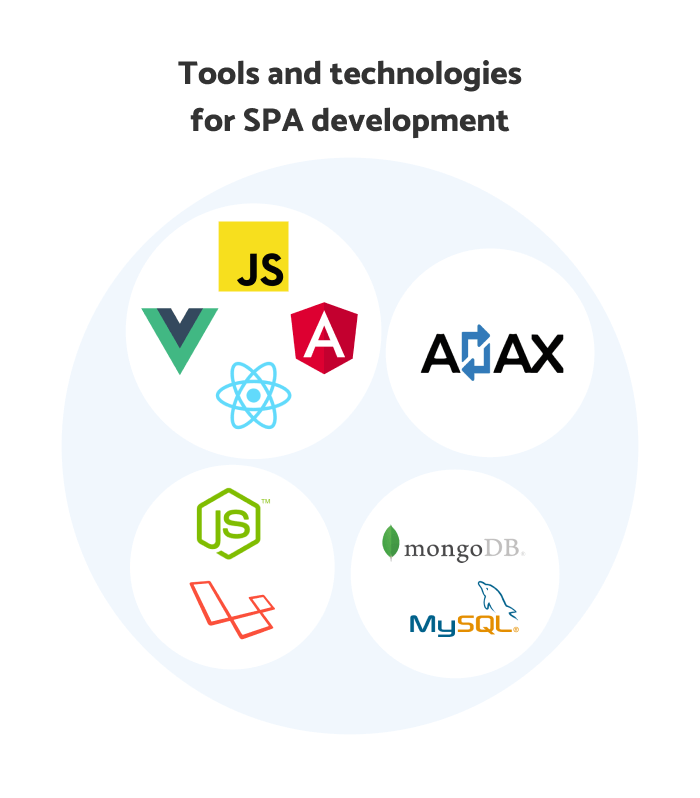
- Tools and technologies
As we’ve mentioned above, JavaScript is a must. But what about other tools to employ? And are there any alternatives to pure JS? Of course, there are.
To produce a single page application, you are going to need:
- JavaScript and its frameworks
Your development team can either use pure JS, combine it with React JS development, or try other JS frameworks like Angular.js or Vue. Every single page application framework has its own specifics, pros, and cons, and we discuss them deeply in one of our studies.
- AJAX
AJAX is for asynchronous JavaScript and XML, and it is a necessary tool to launch a SPA. It is responsible for an “unnoticeable” reload and enables data exchange between client and server.
- Back-end technologies
Here you are free to choose what you want. Our experience shows that Node.js is a great option for SPA back-end development but PHP and its frameworks will work well, too. For example, combine Vue.js on front-end with Laravel PHP framework on the back-end and build a clear and simple API-driven single page app.
- Database
Compare the existing options and pick the one that will work for you as well as the one your engineering team is familiar with. MySQL or MongoDB may be the best fit.

- Team
First and foremost, before even thinking about single page application architecture for your future solution, make sure your development team is JavaScript-savvy. High competence in JS technologies is the key to launching a powerful app.
In your team, you are going to need:
- UI/UX designers to create a web masterpiece
- JavaScript engineers to deliver high-quality code on front-end
- Back-end engineers to provide a seamless connection between the app’s interface and server
- QA specialists to thoroughly test an app
- Project Manager to keep an eye on everything

- Time
Remember that SPA development time depends completely on your requirements and expectations. The features’ complexity, the size of the team, the time for research and decision making are all factors impact the final result.
Talking about our experience, single page application development takes 2-12+ months.
After the successful roll-out, the maintenance stage comes. To fix any potential issue in a matter of minutes, update content and extend the app with new features, you may still need a powerful engineering team by your side.
When to opt for a single page application?
Are you ready to make a choice? Do you need a single page app? Is it worth building a SPA in your particular case? Let us see.
Start building your single page application, if:
- You want to build a native-like experience in a browser
“E-commerce SPAs are like retail pop-up stores for mobile devices”, says Bob Buffone, CTO at YOTTAA.
SPA is the way to build a great app that runs flawlessly on any device, in any browser. So it’s not only a chance to build a base for a mobile app but also a method of providing a native-like app experience within any browser.
- You need a fast and dynamic platform that won’t handle big data volumes
If you focus on responsiveness and speed but don’t need your website to be high-load, SPA can meet your needs.
- You need a fast result
SPA is a lifesaver in case when you need to launch your solution fast. By using a single page app development approach you launch a responsive website faster than MPA, collect users’ feedback and grow your business rapidly.
- You are interested in impressive client-side functionality
A rich, user-oriented interface is a tried and tested way to win the attention and make users stay on your website. Stay and take actions you want them to make. Trying to catch the attention, do it with SPA.
- You have a ready-made API
If there is an API for internal or public use, you can build SPA on its basis instead of trying to reproduce the needed logic in MPA.
- You want to tell a story
Thanks to intuitive, seamless experience SPAs are great for online storytelling. Either if you want to warm up your potential audience before launching another striking solution, or you want to promote your brand and tell people about it, SPA will help with it a lot.

In Conclusion
Single page application development is a topic that attracts many discussions enhanced with quite opposite points of view. Deep analysis of your demands, plans, and requirements along with a precise understanding of SPA specifics, advantages and differences in comparison to a traditional web page will help you to make the right choice.
With the right development approach, we at AppleTech use the latest techniques to create secure, robust and scalable SPA’s. Reach out to us today!