Over the years JavaScript has become the primary language of web development but that hasn’t made the life of developers any easier. Companies are spoilt with so many options for front-end technologies around, that everyone is left evaluating and pondering which of the two technologies to pick for a new project.
Angular and React are the top two popular JavaScript frameworks, without an ounce of doubt.
Let’s take into account some crucial factors while discussing the difference between AngularJS and ReactJS to help choose the right one for your project
Outline of AngularJS and ReactJS
AngularJS
AngularJS is a client-side JavaScript framework commonly used to develop dynamic web applications. It was originally started as a project in Google, but has become an open source framework maintained by Google and a great community.
As it is entirely based on HTML and JavaScript, learning another language or syntax isn’t necessary. However, its alter ego – the complete rewrite of AngularJS – Angular, is based on TypeScript and if someone isn’t familiar with types, classes and interfaces, it might result in a steep learning curve.
ReactJS
React is a JavaScript library with a robust ecosystem built around it which allows it to work like a full-fledged framework. Since its inception in 2013 by Facebook, ReactJS has won over a lot of developers as it allowed them to write JS code rather than figuring out framework-specific code.
Its popularity is down to its main benefit, i.e., virtual DOM implementation which allows its libraries to render only actually changed components instead of rendering unnecessary operations and thus save time.
Now let’s take a look at the significant differences between AngularJS and ReactJS so that an informed choice of the right JavaScript framework can be made.
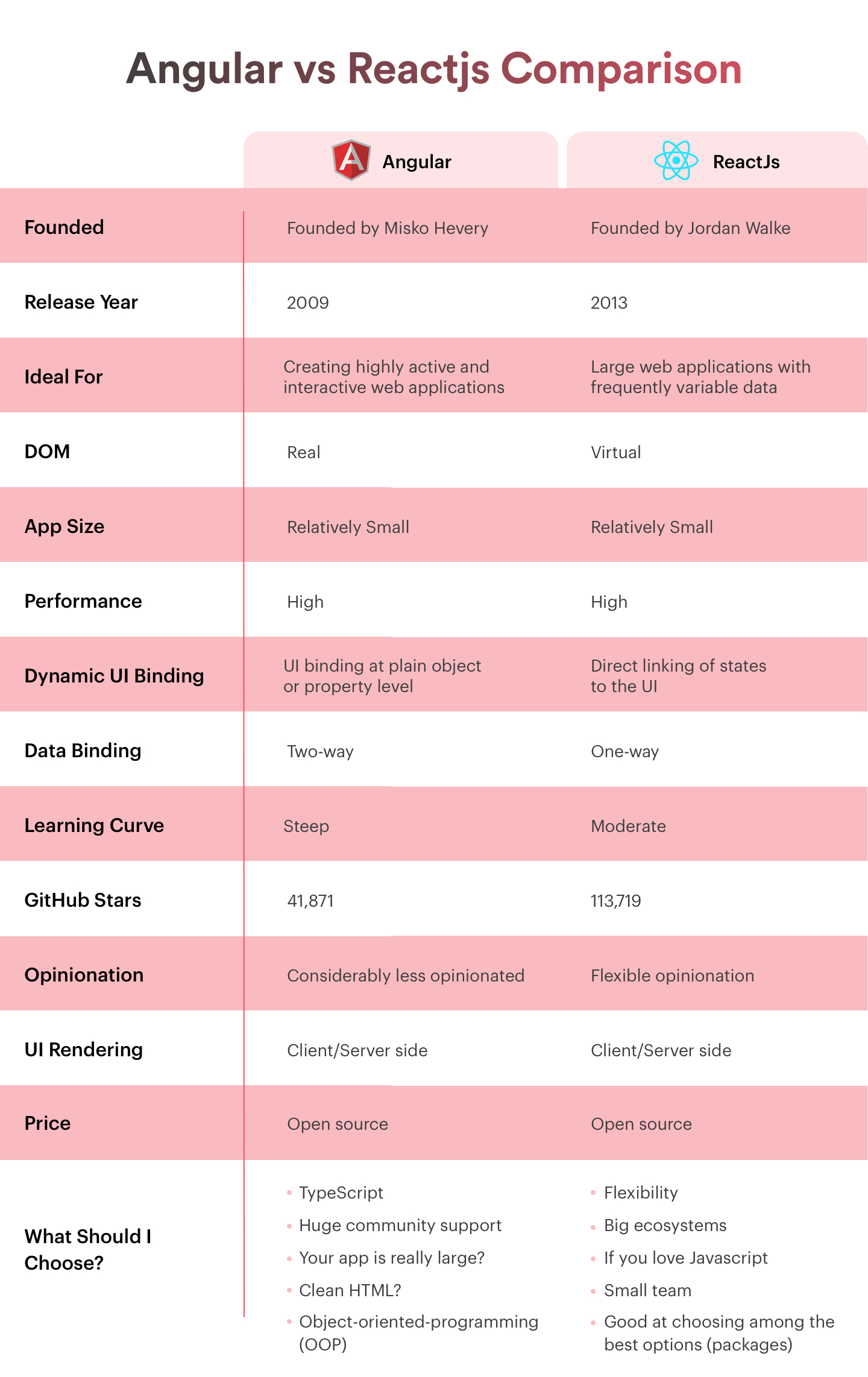
AngularJS vs. ReactJS: Differences Between a Framework and a Library
Let’s put a quick glance on the image below showing some important features distinguishing AngularJS and ReactJS:

Now, let’s take into account a few criteria and dive deeper into them.
Performance
AngularJS is a mature, consistent and full-fledged framework with the ability to run in any platform or browser. It allows developers to implement efficient codes in far less time.
However, the performance of a huge AngularJS app is often slowed down by bi-directional data binding. Unlike ReactJS, each binding in AngularJS is assigned a watcher to track changes and each loop continues till all the values associated with the watchers are checked.
ReactJS, on the other hand, has prompt rendering. Its Virtual DOM minimizes the unnecessary DOM operations resulting in an optimized and swift update process. Thus, when it comes to managing big databases, ReactJS is the preferred option.
Learning Curve
AngularJS is more complex than React and learning concepts associated with this framework takes more time. In addition to the complicated features embedded within the core of framework, there are a lot of unnecessary syntax and intricate component management.
ReactJS, on the contrary, is minimalistic with no classic templates or dependency injection or overly complicated features. If someone is well versed with JavaScript, learning ReactJS can be easy.
However, setting up a project could be time consuming due to lack of predefined project structure. Moreover, one would need to gain an understanding of Redux library in addition to maintaining pace with frequent updates and learning the best practices in ReactJS.
Dependency Injection
One of the greatest advantages of AngularJS rests on the fact that it supports dependency injection – the software design pattern that allows making components reusable, maintainable and testable.
Unlike AngularJS, a built-in container for dependency injection is missing in ReactJS and thus it has a global state for all components. However, ReactJS offers dependency injection without a container, thanks to JSX which offers the basic features of dependency injection container.
Data Binding
Data binding is all about data synchronization between Model and View. AngularJS offers bidirectional data-binding and mutable data which is easier to work with.
However, on the flipside, it affects the performance of AngularJS apps negatively.
ReactJS, on the other hand, needs Redux for allowing a developer to work with immutable data in addition to making the data flow unidirectional. This one-way data binding not only helps to control the complexity in applications but also facilitates the debugging process.
Implementation
AngularJS has a large number of features and options which enables developers to implement the framework directly and easily.
On the contrary, ReactJS requires external components to render those same set of features. This will not only involve extra coding to call APIs but also need to add unidirectional data flows to manage the modules.
Directives and Templates
AngularJS offers three layers – Model, View, and Controller. Shyam Sheshadri, the CEO and Co-founder of Re-Stok, defines the three layers of AngularJS in his book, AngularJS: Up and Running: Enhanced Productivity with Structured Web Apps as follows:
“The model is the data, the view is the UI, and the controller is the business logic.”
In ReactJS, Facebook came up with an unconventional approach – they merged UI components and JavaScript logic to build JSX. The markup and logic make up the components in ReactJS in combination with XML for writing markup language in JS codes.
The JSX offers every single thing needed for development within one structure, thus allowing you to write your codes easily and compile them better.
Community
AngularJS was created by two developers, Misko Hevery and Adam Abrons in 2009 as a side project. Currently, it is maintained by Google and a community of active individuals.
The notable companies that are actively using AngularJS:
- Nike
- GM
- HBO
- Forbes
- SONY
ReactJS is one of the most popular JS technologies used worldwide, and the community supporting and developing it is huge.
The big brands that are using ReactJS:
- Netflix
- Uber
- Dropbox
- Airbnb
So finally, what is the judgement in the AngularJS vs. ReactJS debate?
The simple answer to this question is “it depends”! It depends on your project requirements and the objectives you want to achieve through a particular technology.
Then you would need to align those requirements with the features that these technologies offer.
So if a company is looking for a holistic framework that will get the project started quickly, or in other words, seeking a robust and well-maintained framework in addition to being ok with a steep learning curve, AngularJS is the route to go.
However, if there is a plan of expanding the functionalities of the application in the future or there is a need for an app that will update the look & feel with dynamic content, then ReactJS is the best fit for your project.
If you’re not sure which of the two technologies to choose for your project, we at AppleTech can think & ideate with you and help you find the right technology for your project so that your business can grow in this competitive era. We have the experience and expertise in both technologies and can help bring your project to life.